This is conceptual work loosely based around the proposed rebrand of the company.
Lead UX DesignerMobile AppTelecommunicationsPrototypingUIUXWireframing

Design
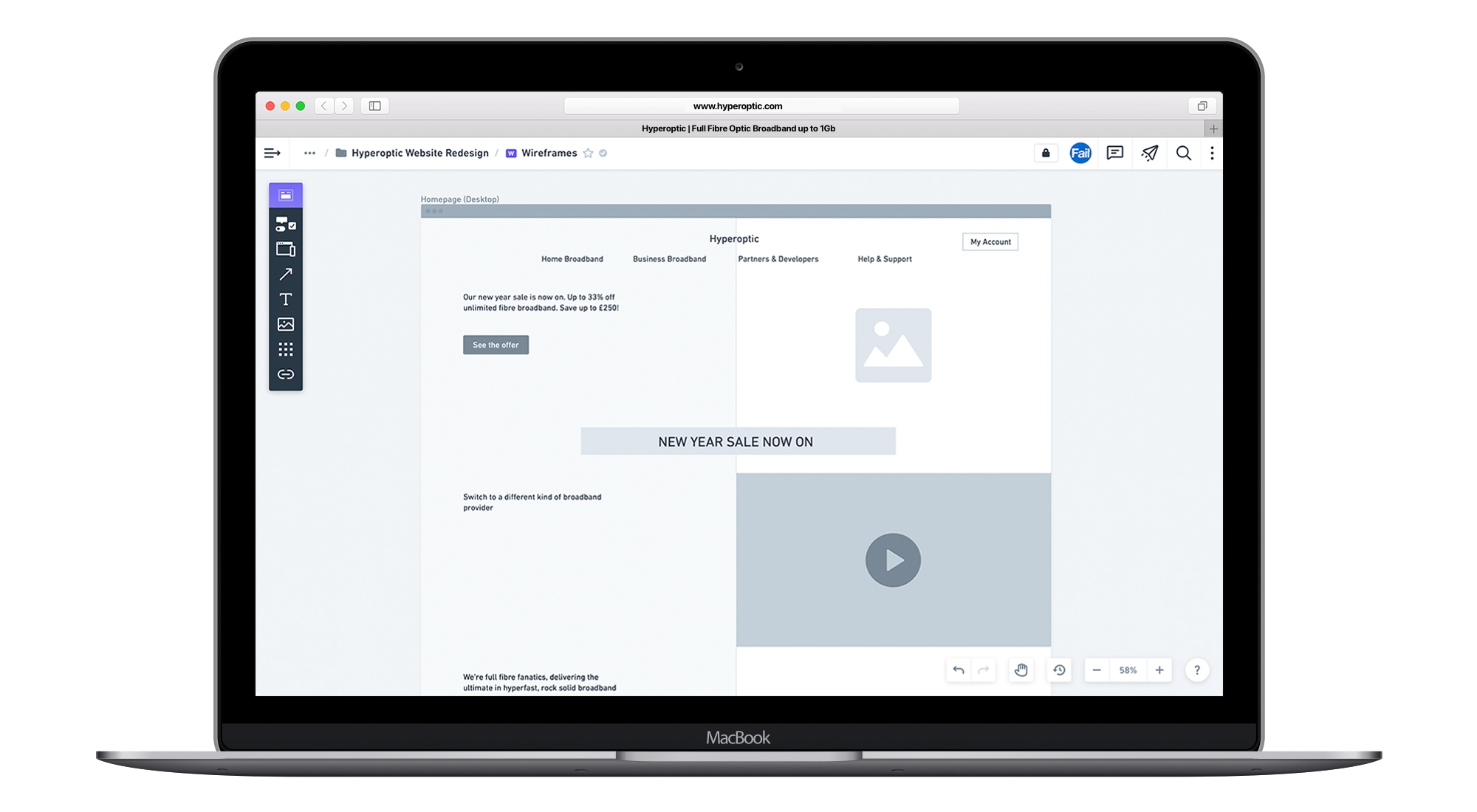
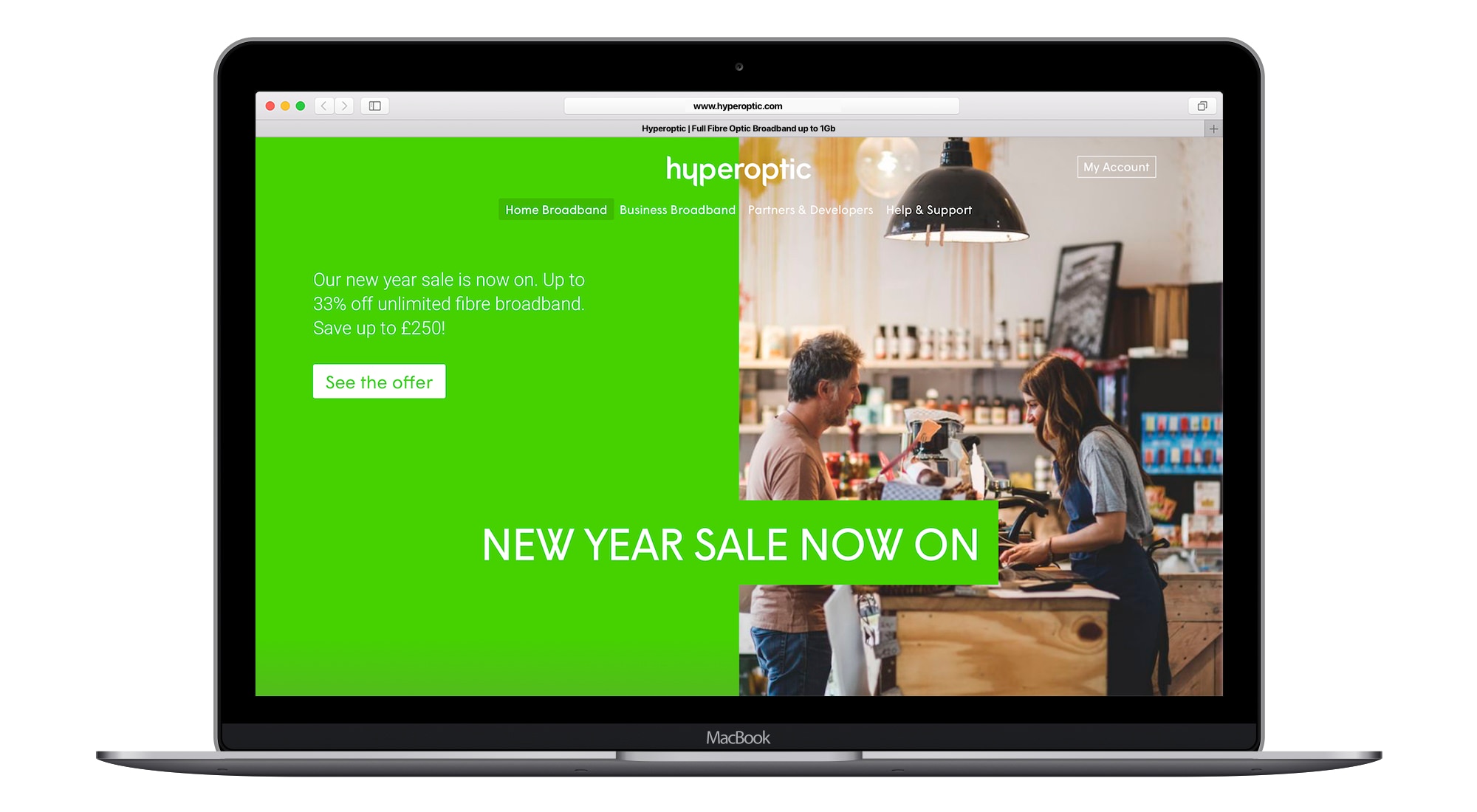
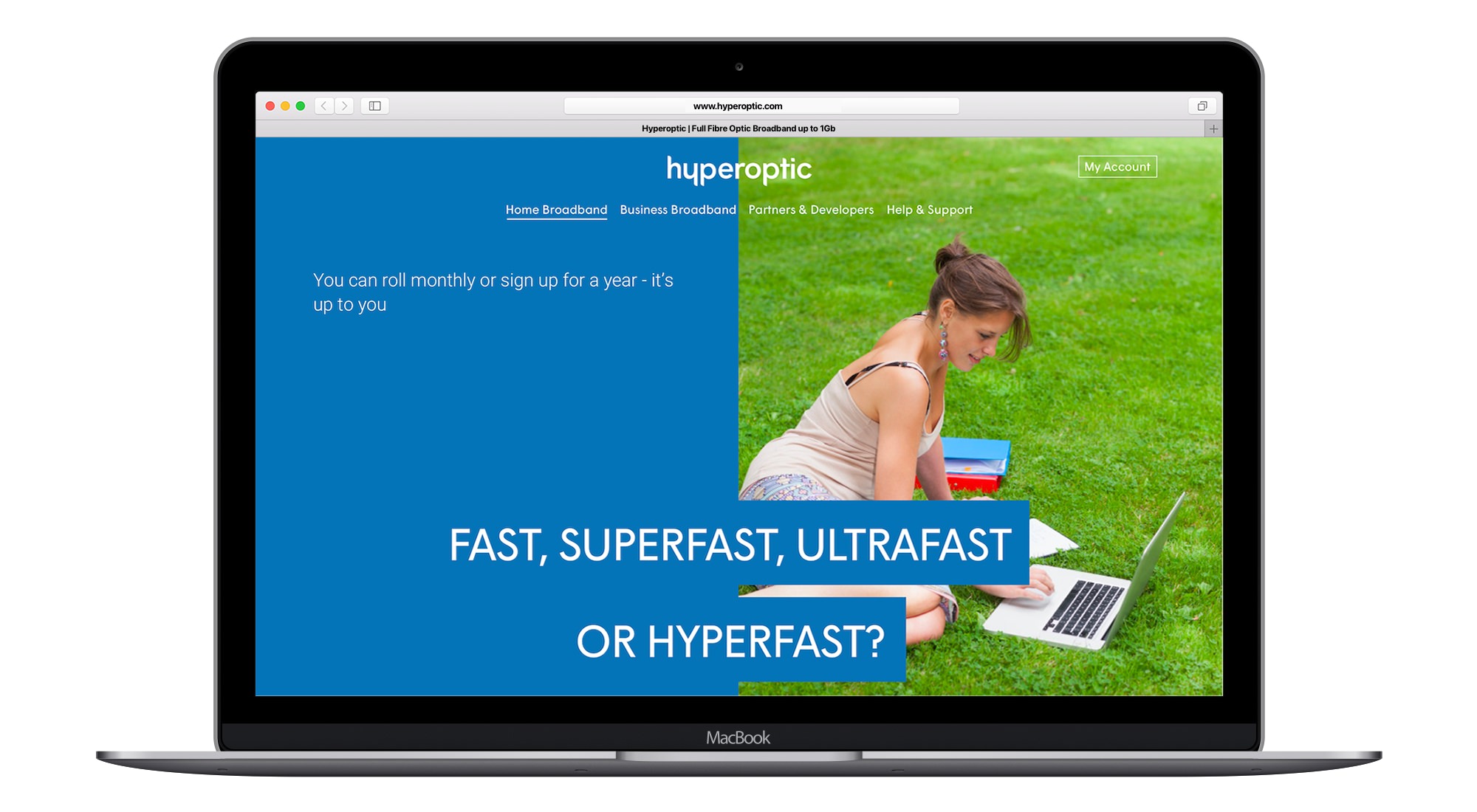
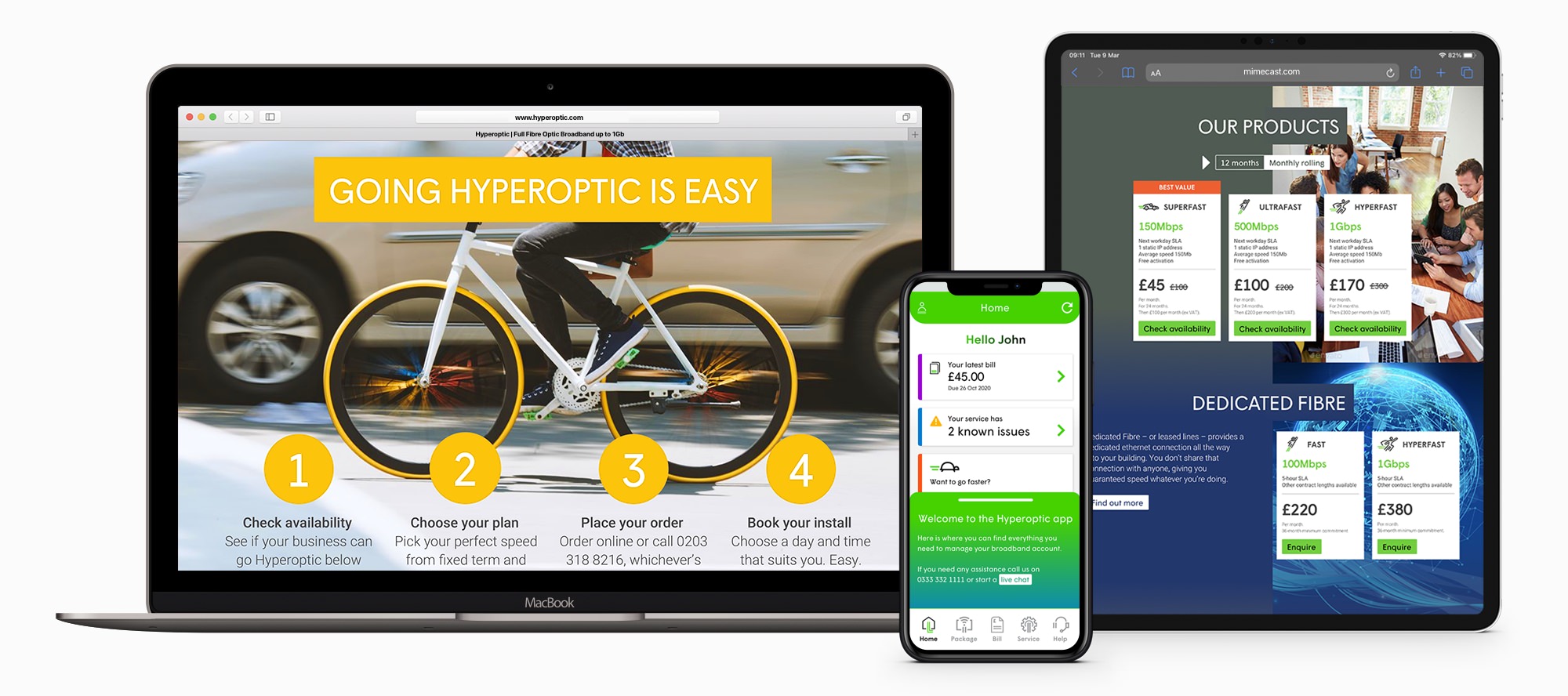
The challenge here was to come up with a design that retained the existing information architecture and content whilst establishing an entirely new look and feel. The initial focus would be the homepage for desktop with a design that I felt would be both striking as well as comfortable. Based on a concept I'd had which divided the screen vertically down the middle. I went through several iterations of this until I settled on one that I felt worked.
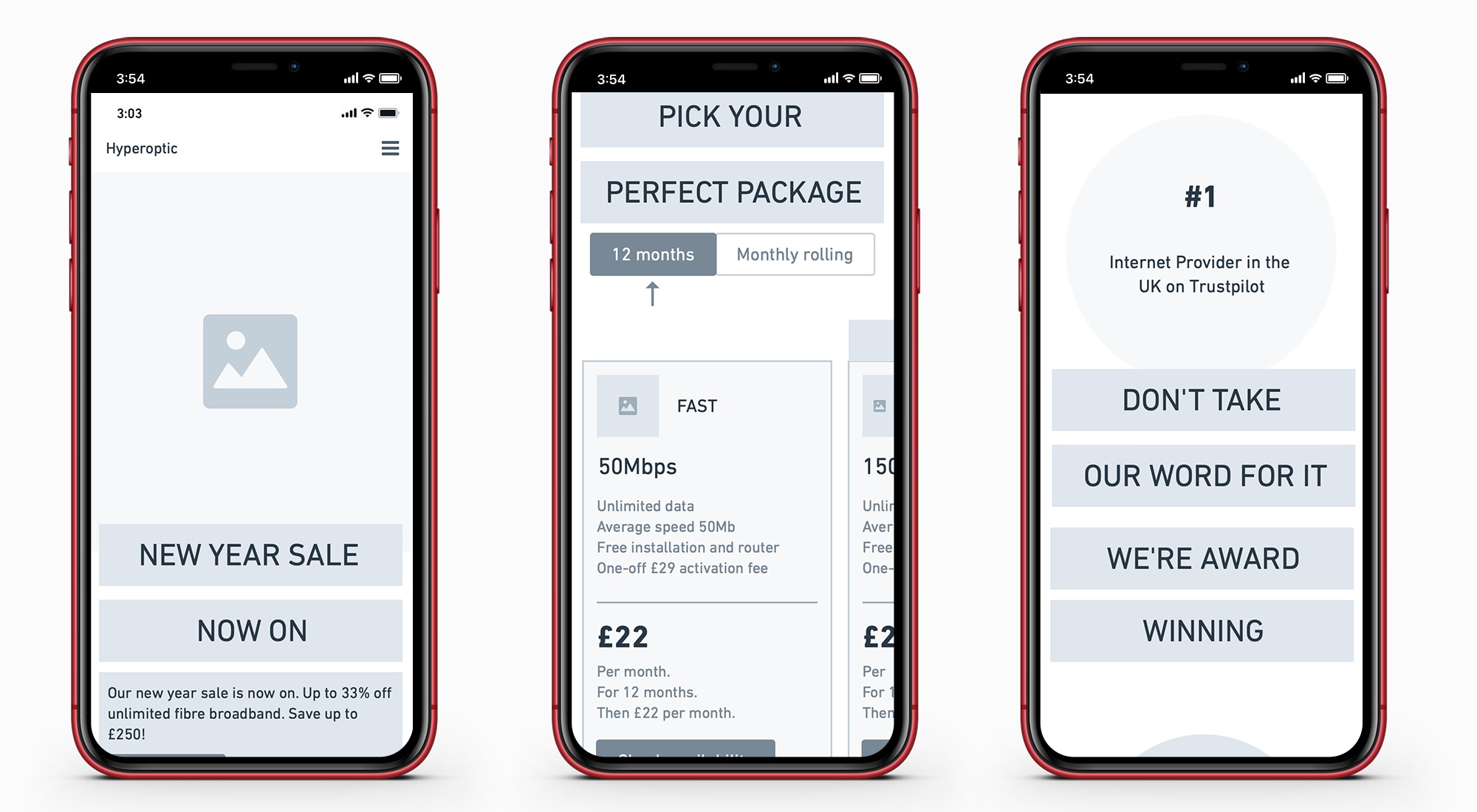
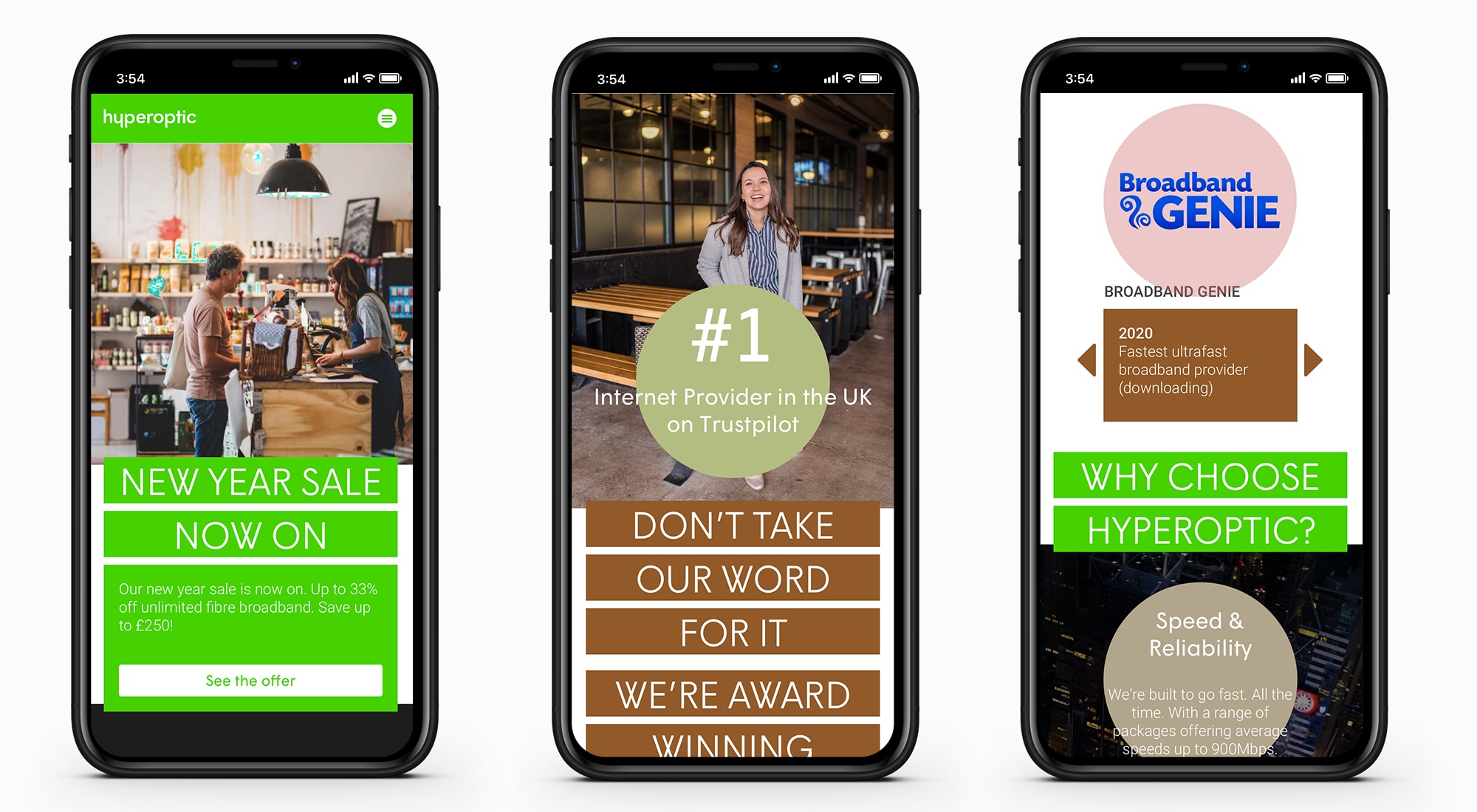
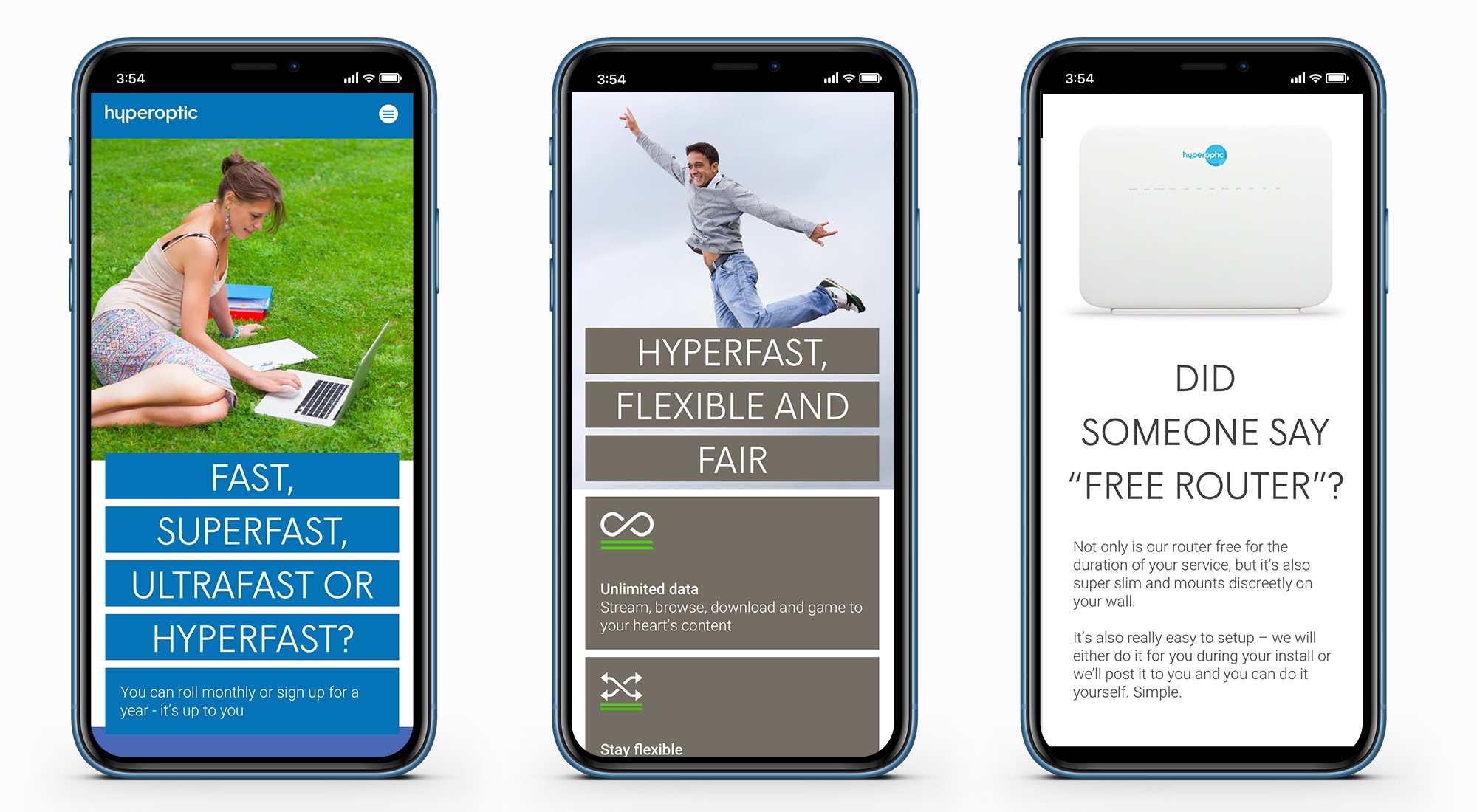
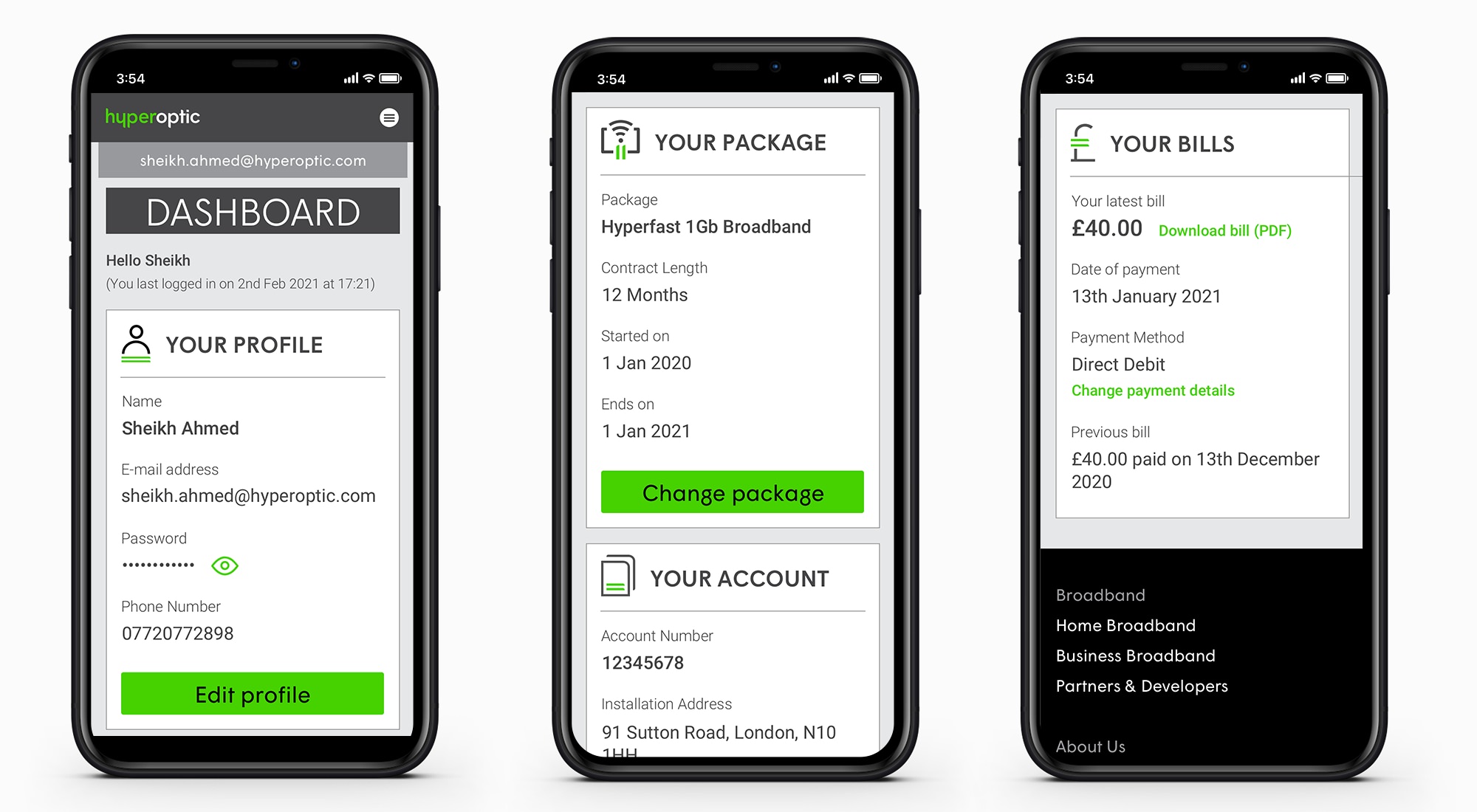
Initially working on paper before moving over to a wireframing tool. I quickly setup a grid system and loose design rules which would then inform the other core pages on the site. I also created the design for the mobile version which wouldn't have the 'split screen' concept but would capture most of the elements of the new design.
UI
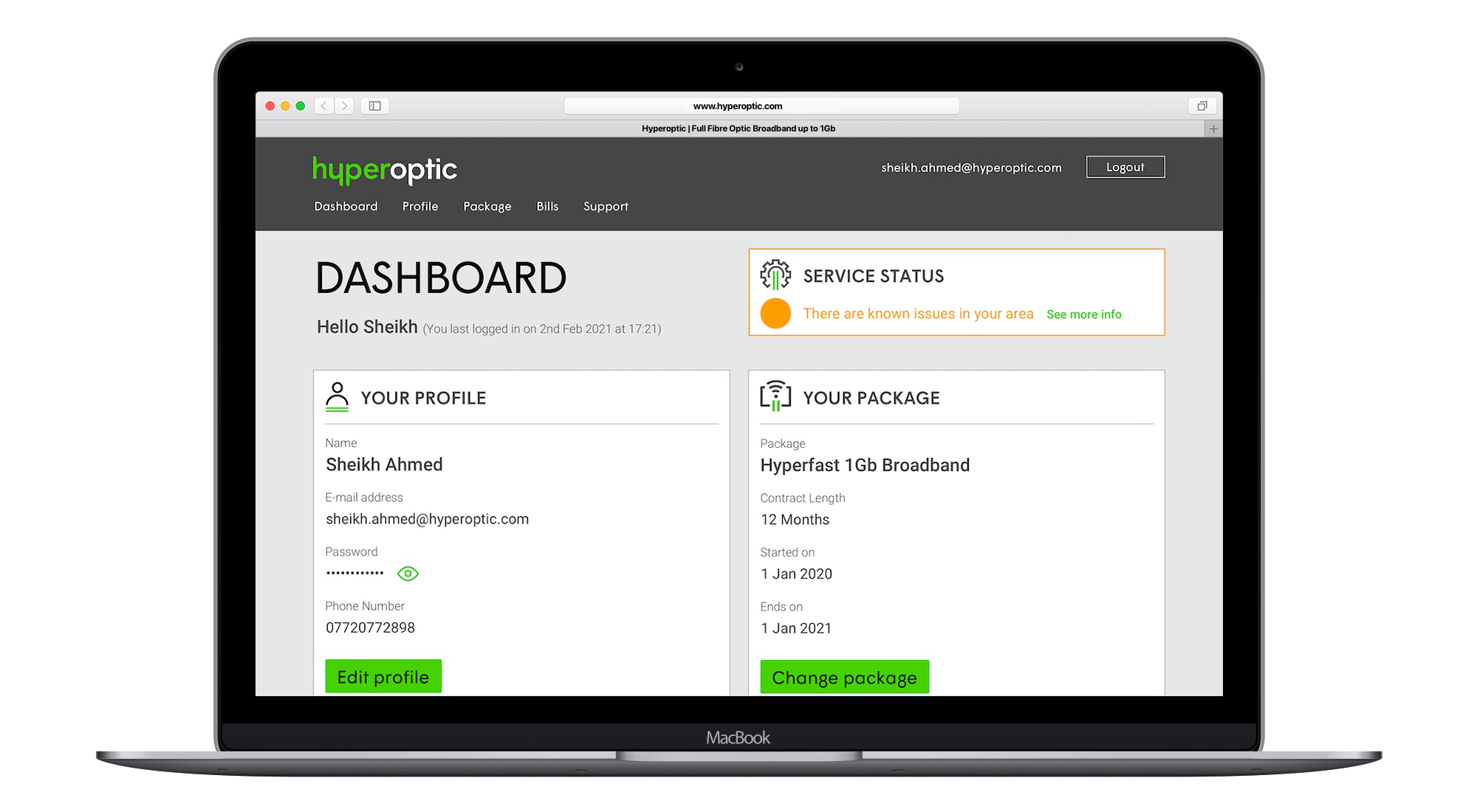
Following the new brand guidelines, I started to work in translating the wireframes into UI. As I started building out components, I would feed elements into what would eventually be a new design system.
The design for the 'Homepage' established the graphic language of the whole site. And designs for 'Home Broadband', 'Business Broadband' and 'My Account' sections quickly followed this pattern.
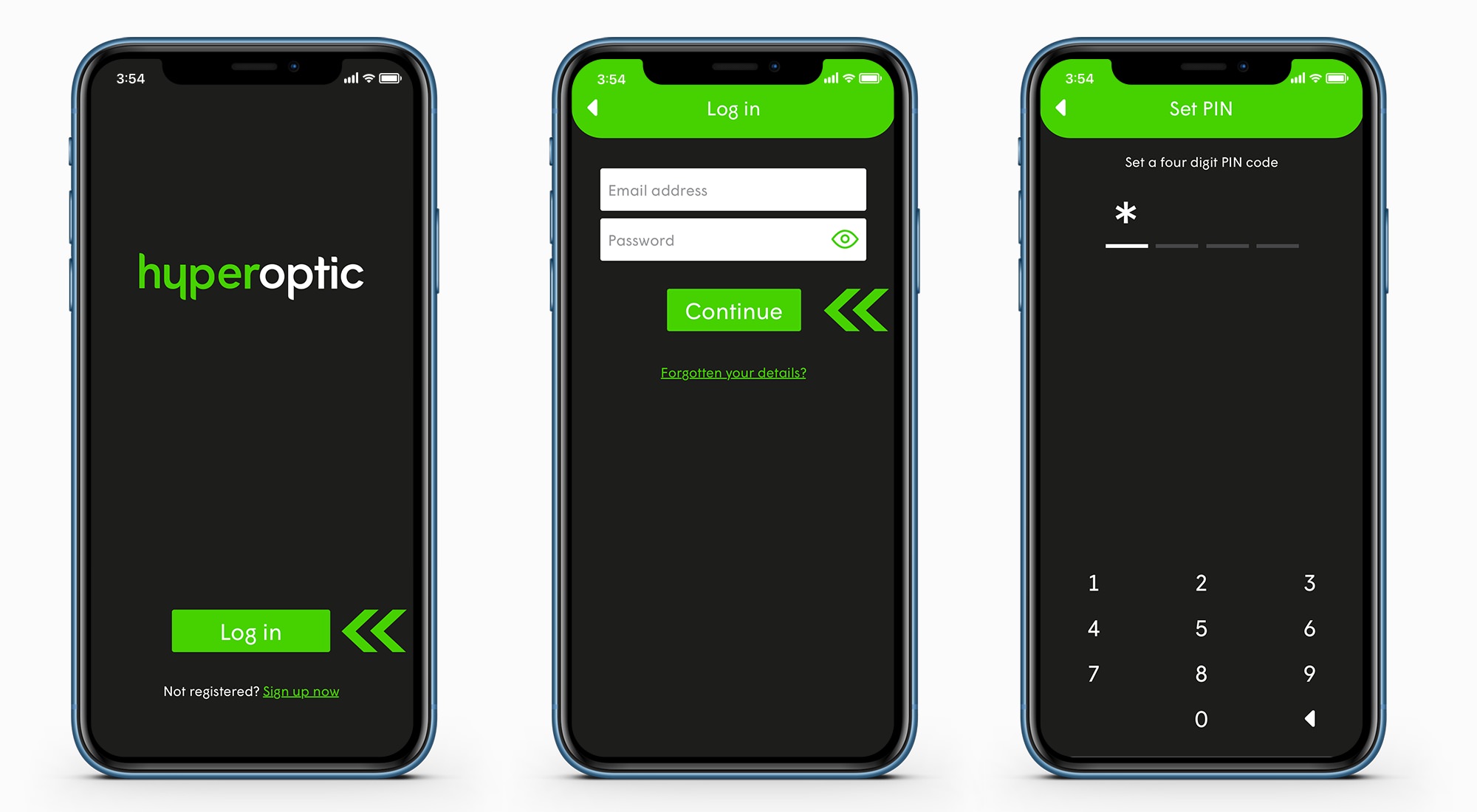
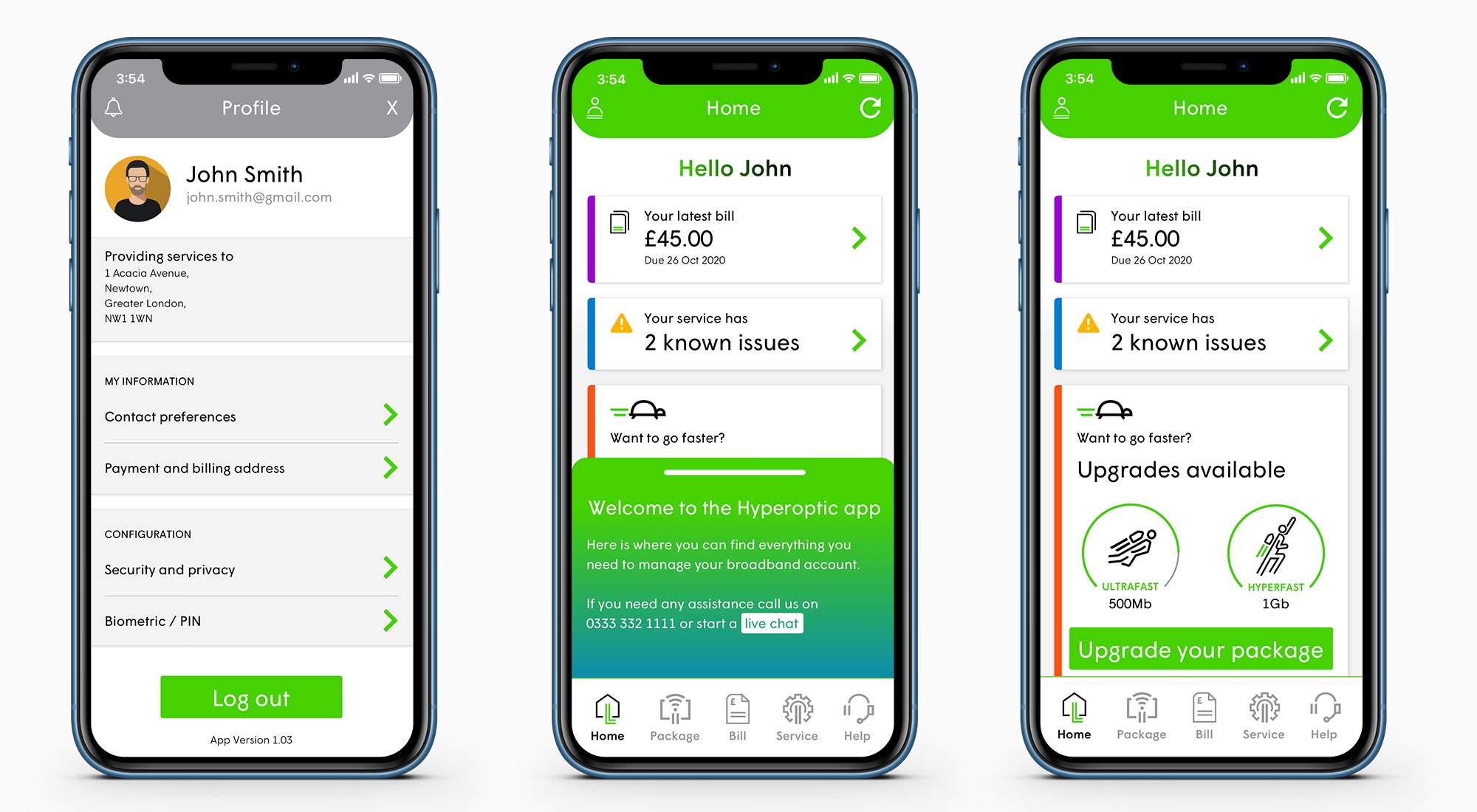
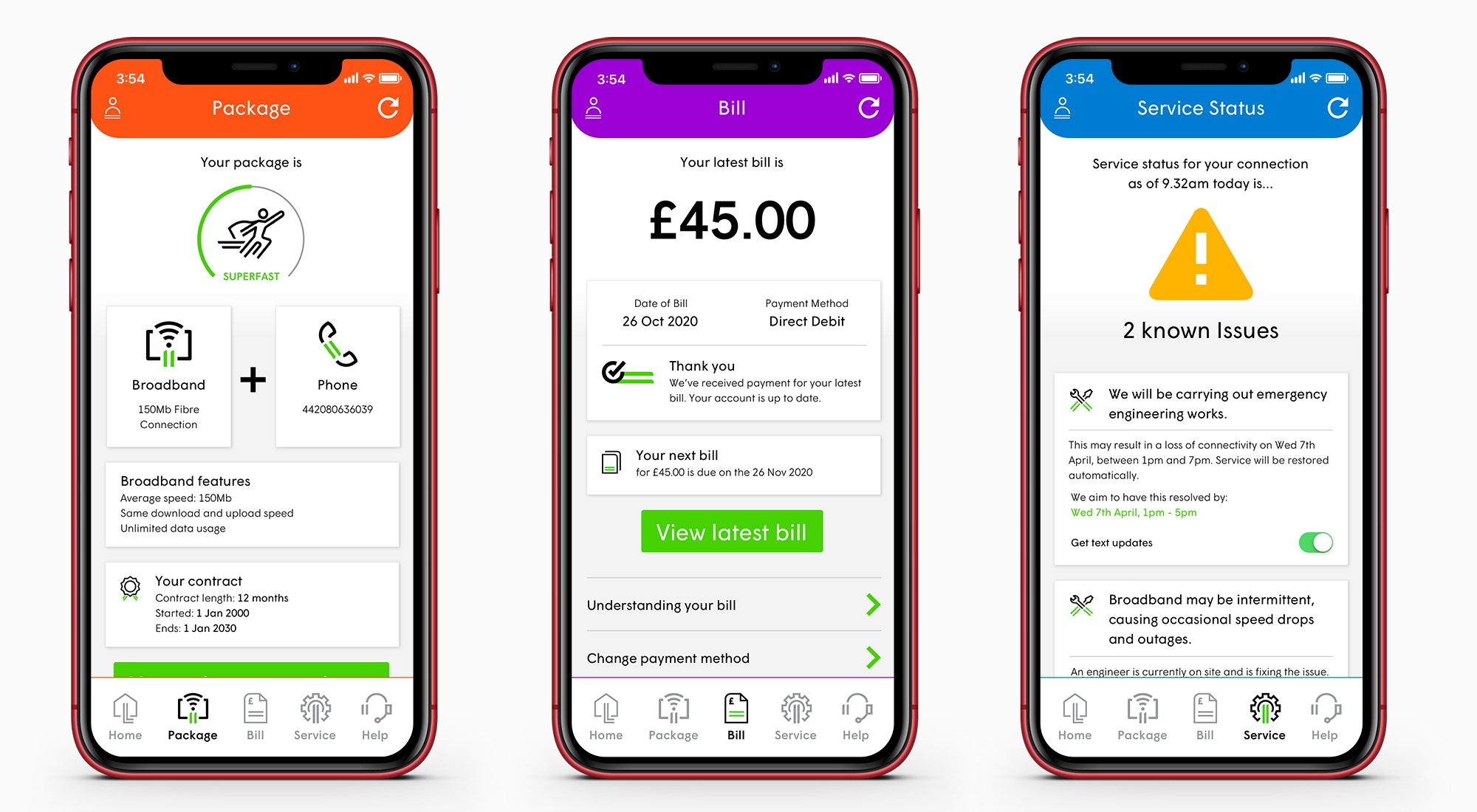
App
Finally some conceptual mockups for a native mobile application. The app would focus on primarily providing technical support as well as information about the user's account.